1. 포토샵으로 그리드시스템 만들기
※CC버전 이상이여야 가능합니다!
1. 'Create new'를 클릭하고 새파일을 열어줍니다.
저는 우선 해상도를 1920px로 잡고 세로는 임의로 1080px로 지정해줬습니다.
아트보드를 체크하면 여러가지 대지를 만들 수 있습니다!
(체크안해도 그리드시스템 만들 수 있어요)

2. 상단 'View'탭 클릭 → 'New Guide Layout' 클릭

3. Number = 총 컬럼의 갯수
Width = 컬럼의 넓이
Gutter = 컬럼과 컬럼 사이의 넓이
기본적으로는 왼쪽으로 되어있는데 밑에 있는 Center Columns를 체크하면 가운데로 설정됩니다!
저는 Full Width 1200px을 만들거기 때문에 각각 12개, 80px, 20px로 지정해줬습니다.

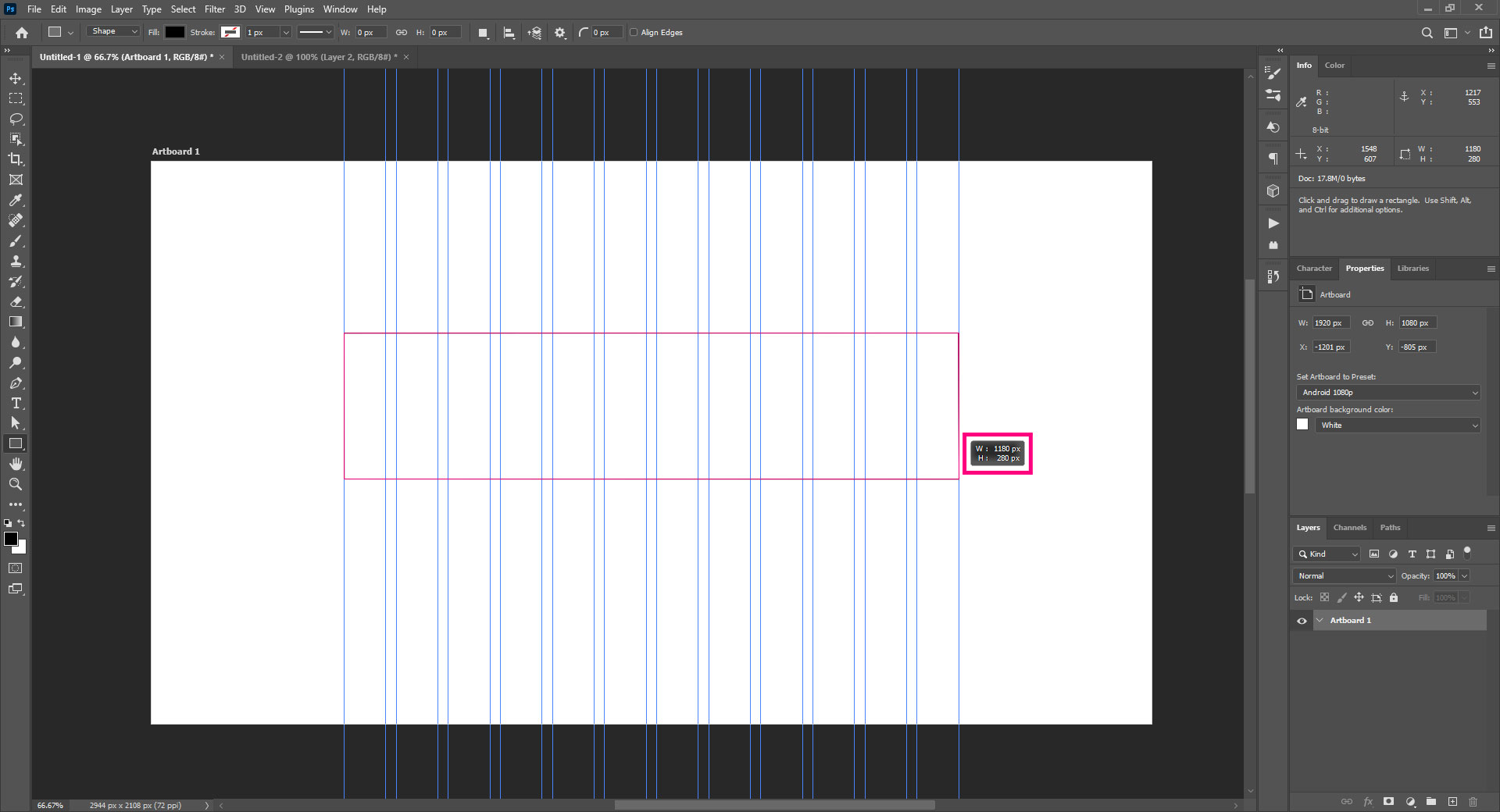
4. 그렇게 되면 컨텐츠 넓이 1180px의 그리드시스템이 나오게 됩니다.

그러나, 여기서 드는 의문💡
총 넓이 1200px을 생각하고 만들었지만 어째서 1180px이 되는가?
거터 값을 20px로 지정했는데 이 거터값이 오른쪽으로 전부 20px 여백이 되는게 아니라 컬럼의 양쪽 여백으로 반반씩 들어가는거기 때문에 오른쪽10px 왼쪽 10px이 들어간다.
그렇기 때문에 양 쪽 끝에도 10px씩 들어가기 때문에 20px이 줄어든 1180px의 컨텐츠가 생기는 것이다.
그리드시스템에 관해서 적었던 지난 글 참고하세용👇
UI GUI 디자인 03 / 그리드시스템 제작하기
1. 그리드시스템 왜 사용하는걸까? 그리드는 쉽게 말해 격자인데 디자인을 구성하는 박스의 간격이나 배치를 쉽게 하기 위해서 그리드 시스템을 사용한다. 허나 모든 디자인요소에 그리드를 맞
debliny.tistory.com
2. 피그마로 그리드시스템 만들기
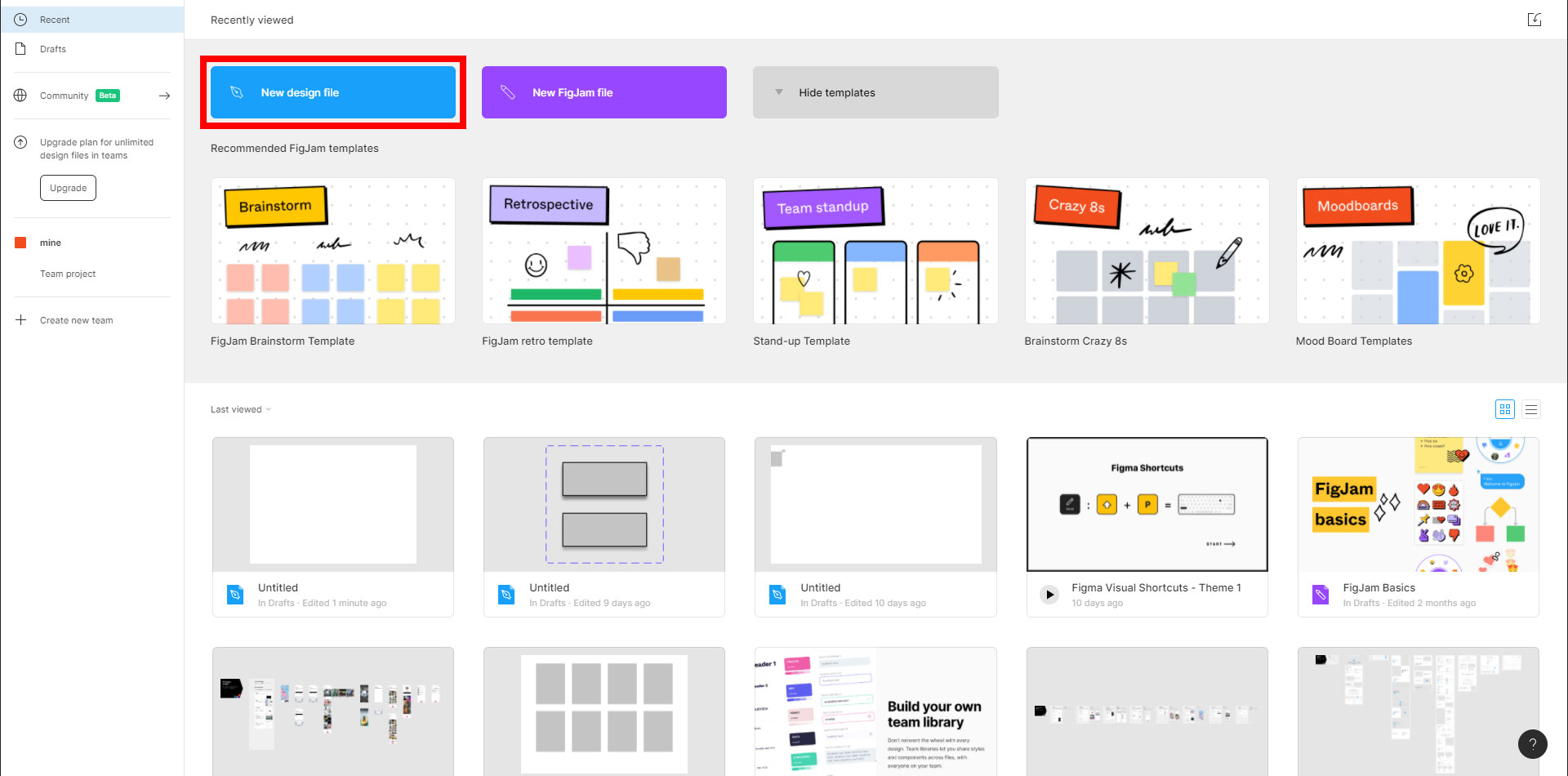
1. 메인화면에서 'New design file' 클릭하여 새 파일을 열어줍니다.

2. 왼쪽 상단 메뉴바에서 해시태그처럼 생긴 'Frame' 탭 클릭!
그러면 오른쪽 옆에 Design / Frame이 뜨는데 거기서 Desktop의 Desktop을 클릭해준다.

3. 그러면 아트보드가 생성되고 오른쪽 옆에 'Layout Grid'를 클릭해줍니다.
그러면 자동으로 그리드가 생성되는데, 생성된 그리드의 왼쪽 점 모양을 눌러주면 셋팅 탭이 뜹니다.
탭의 오른쪽 상단 'Grid' 클릭하고 'Columns'으로 바꿔줍니다.

4. 거기서 컬럼갯수, 컬럼의 폭, 간격 폭을 설정해주시면 됩니다.
피그마에서도 12개의 80px 컬럼과 20px의 거터를 설정해주었습니다.

5. 그럼 역시 피그마에서도 1180px이 나옵니다.
양 끝 쪽 컬럼의 10px 거터 때문에 1200px에서 20px이 빠진 1180px이 되는거죠.

스케치와 XD는 제가 가지고 있질 않아서 예제를 보여드릴 수 없지만,
툴로 간단하고 빠르게 그리드시스템을 만드실 수 있습니다!
UI GUI 디자인 02 / 최소 해상도 데이터 추출하기
1. 신규 국내 프로젝트 신규 사이트를 만들게 되면 기존의 회원(고객)이 없는 상황이다. 이런 DB가 전혀 없는 상황에서 최소 해상도를 어떻게 맞춰서 잡아야 할까? 이 사이트는 나도 기존에 알던
debliny.tistory.com
참고 : 리메인 UXUI 디자인 패키지 강의
'uiux디자인' 카테고리의 다른 글
| UI GUI 디자인 03 / 그리드시스템 제작하기 (0) | 2021.09.20 |
|---|---|
| UI GUI 디자인 02 / 최소 해상도 데이터 추출하기 (0) | 2021.09.15 |
| UI GUI 디자인 01 / 디바이스 최소 해상도 선정하기 (2) | 2021.09.13 |

