1. 신규 국내 프로젝트
신규 사이트를 만들게 되면 기존의 회원(고객)이 없는 상황이다.
이런 DB가 전혀 없는 상황에서 최소 해상도를 어떻게 맞춰서 잡아야 할까?
이 사이트는 나도 기존에 알던 사이트였는데 강사님께서 소개해주셨다.
해상도 통계 사이트이지만 인터넷 버전, 플랫폼 등 다양한 통계를 볼 수 있어서 좋다.
👇참고👇
Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 10 billion monthly page views.
gs.statcounter.com
여기로 들어가서 Edit Chart Data 버튼을 클릭하고
PC버전 기준을 잡아야 하니까 Screen Resolution에서 Desktop만 체크!
Region은 국내 사이트를 만들 거니까 Korea, Republic of로!
Period에서 form은 1년 전으로 설정해서 Jan 2020부터!
(강사님은 1년 전을 기준으로 잡으라고 하셨지만 이건 회사 바이 회사지 않을까 싶다.)

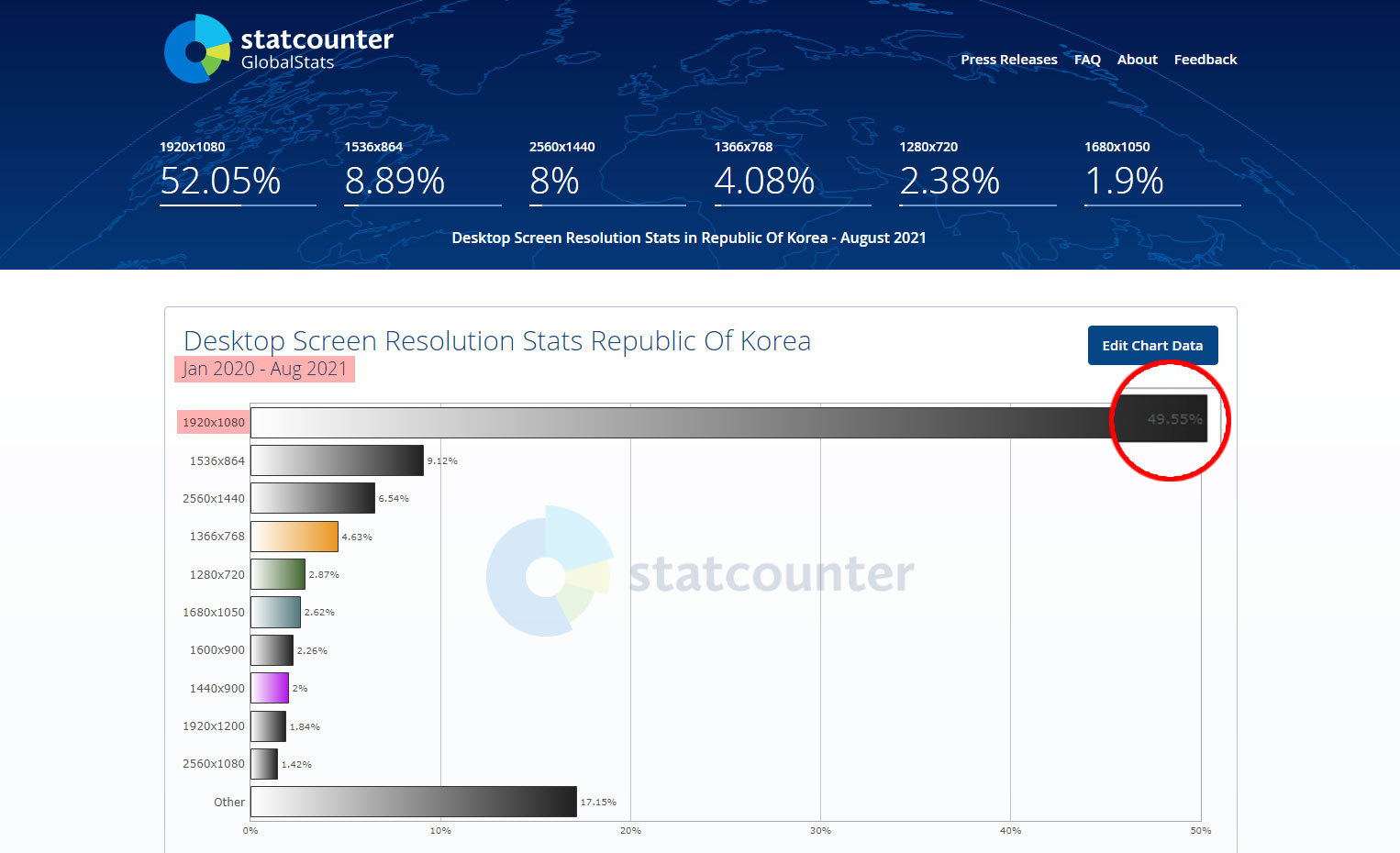
그렇게 검색해서 나온 결과👇

역시나 1920×1080이 압도적으로 나온다. 49.55%..!
맨 위에는 52.05%라고 나온다.
1024px은 아예 나오지도 않았다..ㅋㅋㅋ 아마 other 중에 있겠지
통계 사이트에서 가장 최소 해상도는 1280px이었다.
그래서 데스크톱 기준으로 최소 해상도를 잡을 때 1024는 이제 한물갔다는 얘기..!
사용자가 거의 제로에 가까울 정도로 없는 수준이라는 거다.
그렇다면 국내 사이트 최소 해상도는 이제 1280px으로 잡는 것이 맞을 것이다.
우리나라에서 가장 대표적인 사이트 네이버를 뜯어보았다.
네이버의 해상도는 1130px로 잡혀있었다.
이는 1024px보단 크지만 1280px보단 크다.
그렇다면 네이버도!! 최소 해상도를 1280px로 잡은 것이다.

1-2. 신규 글로벌 프로젝트
그렇다면 글로벌 사이트를 만들 때는?!!!
국내 프로젝트를 할 때와 똑같이 통계 사이트를 참고할 것인데
Region을 Worldwide로 바꿔서 보면 될 것이다.
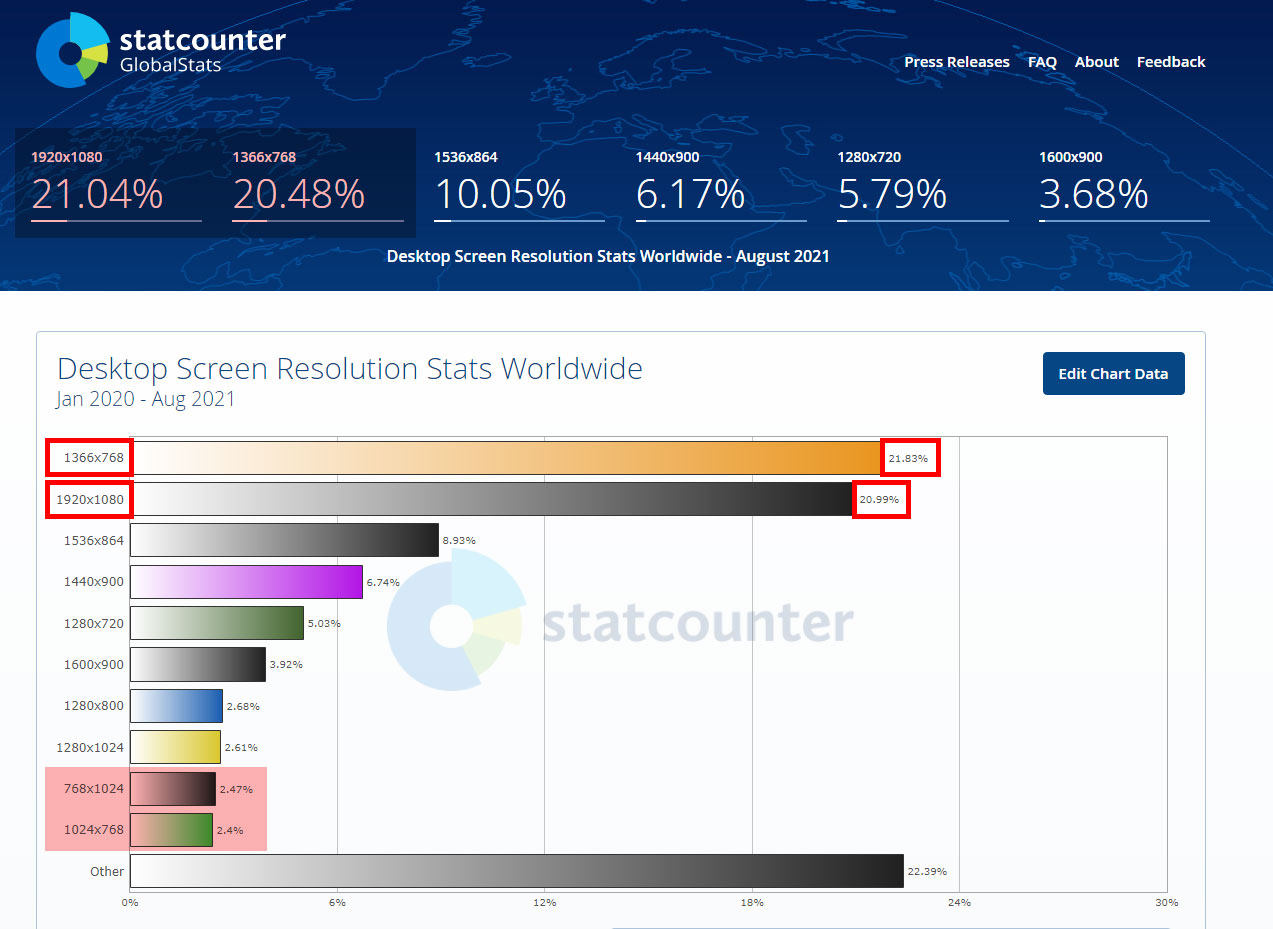
그래서 검색해보니

1366px과 1920px이 가장 많은 비율을 차지하고 있다.
그런데 솔직히 좀 놀랬다.
분명 같은 기간으로 검색했는데 768px도 있다. 심지어 1024px 사용자보다 많다ㄷㅅㄷ
그러나 2.4%대로 매우 적은 수다. 그렇지만 반영을 안 할 수는 없을 테고..
글로벌 사이트 제작 시 최소 해상도는 1024px로 잡는 게 맞을 것이다.
(768px까지 맞추기엔 비효율적일 듯싶으니,,)
2. 리뉴얼 프로젝트
기존에 있던 사이트를 리뉴얼하게 되면 기존의 회원(고객)이 있는 상황일 것이다.
이런 상황에서는 네이버 or 구글 애널리틱스를 이용할 수 있다.
그러나 아무나 애널리틱스를 이용할 수는 없고, 인증을 거쳐서 사이트에 코드를 입력한 뒤에 사용할 수 있다.
인증을 거친 뒤에 데이터를 추출해서 분석해보면 될 것이다.
브라우저 및 운영체제 같은 사항을 확인해 볼 수 있기 때문에,
가장 많은 유저들이 가진 브라우저를 기준으로 최소 해상도를 맞추면 될 것 같다.
만약 애널리틱스를 사용하지 못할 시에는 신규 프로젝트를 할 때처럼
statcounter 통계 사이트를 참고해서 국내냐, 글로벌이냐에 맞춰서 최소 해상도를 잡으면 될 것이다.
참고 : 리메인 UXUI 디자인 패키지 강의
'uiux디자인' 카테고리의 다른 글
| UI GUI 디자인 04 / 초간단 그리드시스템 만들기(포토샵, 피그마, XD) (2) | 2021.09.30 |
|---|---|
| UI GUI 디자인 03 / 그리드시스템 제작하기 (0) | 2021.09.20 |
| UI GUI 디자인 01 / 디바이스 최소 해상도 선정하기 (0) | 2021.09.13 |

